自主学習型のオンライン教材のため、
24時間・どこでも学習することができます。
また、プログラミングの実行環境は
すべてWAO Let's Code
にそなわっているため、
必要なのはブラウザだけ。
環境構築なしで、ブラウザを開けば
5秒で
プログラミングをはじめられます。

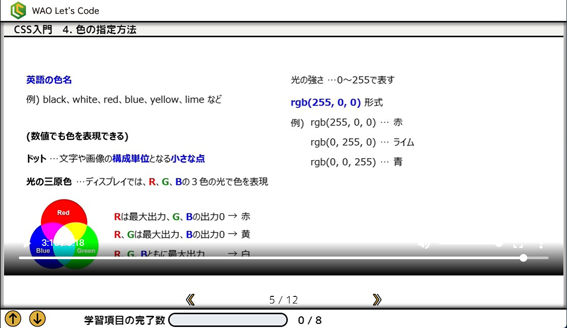
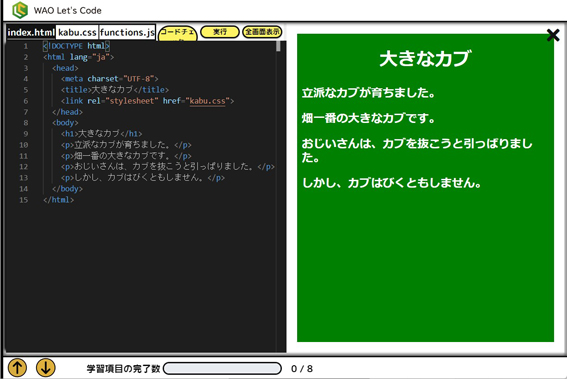
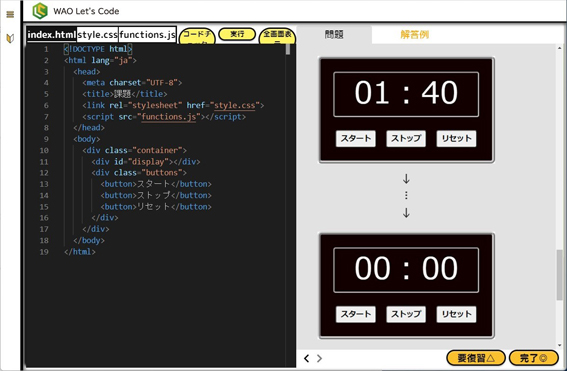
各講座は、「動画を見る→コードを書く→ドリルを解く」
の3つの学習ステップで構成されております。
この流れに沿って学習することで、
プログラミングの内容をしっかりと理解しながら、
スキルを定着させることができます。


「コードを書く」ところから「実行する」までの流れを丁寧に動画で解説しているため、流れを理解しながら安心して学習を進めることができます。

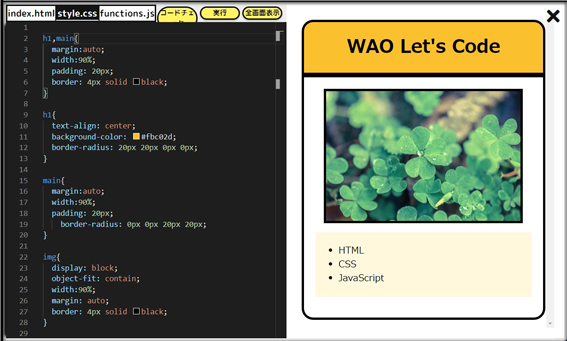
ブラウザ上でコードを書いたり、プログラミングの実行結果を確認しながら学習できるので、作りながら体感的に学ぶことができます。

各講座に対応した実践的なドリルで、これまでの
ステップで学んだことを復習しながら、
力試しをすることができます。
ゲーム感覚で取り組むことができるので、楽しみながら自然とプログラミングスキルが身につきます。
WAO Let's Codeは、
プログラミングをはじめて学ぶ方が
挫折しないように
学習項目を細かく分け、
段階的に成長できるカリキュラムになっています。
また、「コピー&ペースト」や「コードの保存方法」
など、PCの基本操作を動画で学べるため、
PCの操作に慣れていない場合でも安心です。

「情報Ⅰ」共通テスト対策用の学習レッスンで万全な対策が可能!
各章の最後には演習問題を用意。本当に理解できたかを腕試しができる!
「情報Ⅰ」の学習に最適化された10テーマで、短期間で身につく!
速習編・入門編で学べること
1 HTML・CSS・JavaScriptについて
2 HTML・CSS・JavaScript入門
3 表示、文字列と数値、算術演算子
4 変数と代入演算子など
5 ビルトインオブジェクト
6 関数とイベント、setInterval
7 trueとfalse、条件分岐
8 くり返し(while for)
9 配列
10 くり返し処理の応用
まずは、「入門編」でWeb制作で使用されている
HTML、CSS、JavaScriptの基礎を学びます。
学習に慣れてきたら、「基本編」「実践編」を学んで
より実践的なスキルを身につけましょう!
最終的には、「テトリス」や「パックマン」などのゲームを
作れるところまで成長します。
HTML、CSS、JavaScriptの最低限の知識を紹介します。簡単なコードを書いてプログラミングに慣れていきます。
(JavaScript:10行程度)
HTMLの基礎、CSSの基礎
JavaScriptの基礎(変数、代入、演算子、関数、
条件分岐(if文)、繰り返し(for文)など)
入門編の内容を
詳しく深く学習します。
(JavaScript:50行程度)
フォーム入力、配列、リスト、テーブルなど
など
実際のWeb開発でも使われている
スキルを身につけます。
(JavaScript:100行以上)
クラス、Canvasなど
など
自分なりに試行錯誤をしてオリジナル作品を
作りたくなれば、プレイグラウンドを
利用してみましょう。
「プレイグラウンド機能」を使えば、
自由にコードの編集・実行でき、
作成したコードを
作品として保存・投稿できます。

¥0/月
¥1000/月
※有料プランは、電子マネー「WebMoney」でのみお支払いいただけます。
※有料プランは、電子マネー「WebMoney」
でのみお支払いいただけます。